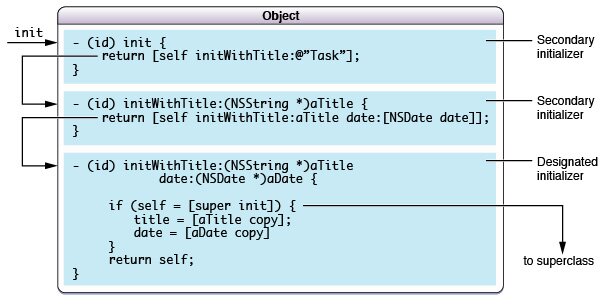
Please remember about “Multiple initializers“.

OOP
Simple way to implement multi-thread
I want show you simple way to create multi-thread calculations in few strings of code.
Simple collection of operations. But remember about blocks specifications and use proper storage type.
|
1
2 3 4 5 6 7 |
NSMutableArray *operations = [NSMutableArray array];
for (...) { NSBlockOperation *operation = [NSBlockOperation blockOperationWithBlock:^{ // calculation }]; [operations addObject:operation]; } |
If you don’t like blocks, you can easily make a subclass of NSOperation and overwrite main function.
Now time to create queue for operations, so just create instance of NSOperationQueue.
And in maxConcurrentOperationCount property you need setup proper value. For example 2, if you want to use just 2 concurrent threads for your calculations and continue in normal state with others operations in another threads.
In this case waitUntilFinished should be NO.
But if you want to use max threads of CPU, setup NSOperationQueueDefaultMaxConcurrentOperationCount to maxConcurrentOperationCount and YES to waitUntilFinished. Like in example below:
|
1
2 3 4 5 |
NSOperationQueue *queue = [[NSOperationQueue alloc] init];
[queue setMaxConcurrentOperationCount:....]; [queue addOperations:operations waitUntilFinished:YES]; [queue waitUntilAllOperationsAreFinished]; [operations removeAllObjects]; |
If this is set, it will choose an appropriate value based on the number of available processors and other relevant factors.
|
1
2 3 |
enum {
NSOperationQueueDefaultMaxConcurrentOperationCount = -1 }; |
NSOperationQueueDefaultMaxConcurrentOperationCount: The default maximum number of operations is determined dynamically by the NSOperationQueue object based on current system conditions.
That it! It’s so simple today.
Project based on DETweetComposeViewController
Facebook connection with Facebook SDK 3.0.x (last at 2 september 2012)
What is it?
DEFacebookComposeViewController is an iOS 4 compatible composer view for posting picture and message on user wall.
Looks like the Facebook Sheet in iOS 6.
How to use:
1. download and setup Facebook sdk
2. register your app on
3. replace appID in plist file. FacebookAppID and in CFBundleURLTypes
4. #import “DEFacebookComposeViewController.h”
5. use this code for posting
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
DEFacebookComposeViewControllerCompletionHandler completionHandler = ^(DEFacebookComposeViewControllerResult result) {
switch (result) { case DEFacebookComposeViewControllerResultCancelled: NSLog(@"Facebook Result: Cancelled"); break; case DEFacebookComposeViewControllerResultDone: NSLog(@"Facebook Result: Sent"); break; } [self dismissModalViewControllerAnimated:YES]; }; DEFacebookComposeViewController *facebookViewComposer = [[DEFacebookComposeViewController alloc] init]; self.modalPresentationStyle = UIModalPresentationCurrentContext; [facebookViewComposer setInitialText:@"Look on this"]; [facebookViewComposer addImage:[UIImage imageNamed:@"1.jpg"]]; facebookViewComposer.completionHandler = completionHandler; [self presentViewController:facebookViewComposer animated:YES completion:^{ }]; |
NSTableView with custom header
Default header looks like this

First we want change height of header:
|
1
2 |
NSTableHeaderView *tableHeaderView = [[NSTableHeaderView alloc] initWithFrame:NSMakeRect(0, 0, 120, 60)];
[_tableView setHeaderView:tableHeaderView]; |
Next step we want change NSTableHeaderCell, can make category for this class or make subclass. So, I wrote category.
Empty category

Continue reading
ScrollView with scroll’s indicators, which are shown all the time.
UPDATE: This solution could cause some issues on iOS 7. For more detail look .
My simple solution by writing category for UIImageView, because scroller is imageview.
How to use :)
Just setup tag for your scrollview and you will get one with scroll indicators, which are shown all the time.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
#define noDisableVerticalScrollTag 836913
#define noDisableHorizontalScrollTag 836914 @implementation UIImageView (ForScrollView) - (void) setAlpha:(float)alpha { if (self.superview.tag == noDisableVerticalScrollTag) { if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleLeftMargin) { if (self.frame.size.width < 10 && self.frame.size.height > self.frame.size.width) { UIScrollView *sc = (UIScrollView*)self.superview; if (sc.frame.size.height < sc.contentSize.height) { return; } } } } if (self.superview.tag == noDisableHorizontalScrollTag) { if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleTopMargin) { if (self.frame.size.height < 10 && self.frame.size.height < self.frame.size.width) { UIScrollView *sc = (UIScrollView*)self.superview; if (sc.frame.size.width < sc.contentSize.width) { return; } } } } [super setAlpha:alpha]; } @end |
If you want both scroll it’s easy to change code.
NSRegularExpression sample for comment syntax highlighting
I have this text:
|
1
|
word1 word2 " word3 //" word4
|
I wrote simple solution. I know it can be better. I know about Back Reference, but i don’t have experience with it.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
NSRegularExpression *expression = [NSRegularExpression regularExpressionWithPattern:@"((@\"|\").*?(\"))"
options:NSRegularExpressionDotMatchesLineSeparators error:nil]; NSArray *textArray = [expression matchesInString:textString options:0 range:NSMakeRange(0, [textString length])]; for (NSTextCheckingResult *result in textArray) { // set color for range } // Comments expression = [NSRegularExpression regularExpressionWithPattern:@"(//[^\"\n]*)" options:0 error:nil]; NSArray * arrayComments = [expression matchesInString:textString options:0 range:NSMakeRange(0, [textString length])]; for (NSTextCheckingResult *resultComment in arrayComments) { BOOL inside = NO; for (NSTextCheckingResult *resultText in textArray) { NSInteger from = resultText.range.location; NSInteger to = resultText.range.location+resultText.range.length; NSInteger now = resultComment.range.location; if (from < now && now < to) { inside = YES; break; } } if (!inside) { // set color for range } } |
DDProgressView – Custom Progress View
DDProgressView is a custom progress view à la Twitter for iPhone.
DDProgressView works on both iOS and Mac OS. You must also compile the AppKitCompatibility.m file when targeting Mac OS.
Thanks, Damien DeVille!
Color Picker for iOS

Example:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
- (void)viewDidLoad
{ [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. if (self.cPicker == nil) { [self.view setBackgroundColor:[UIColor grayColor]]; self.cPicker = [[VBColorPicker alloc] initWithFrame:CGRectMake(0, 0, 202, 202)]; [_cPicker setCenter:self.view.center]; [self.view addSubview:_cPicker]; [_cPicker setDelegate:self]; [_cPicker showPicker]; // set default YES! [_cPicker setHideAfterSelection:NO]; } } // set color from picker - (void) pickedColor:(UIColor *)color { [_rect setBackgroundColor:color]; [_cPicker hidePicker]; } - (void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { if (![_cPicker isHidden]) { [_cPicker hidePicker]; } } // show picker by double touch - (void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [touches anyObject]; if (touch.tapCount == 2) { [_cPicker setCenter:[touch locationInView:self.view]]; [_cPicker showPicker]; } } |
Get Geo tags from image
Little application for getting geo location from photo

Continue reading
Основы Grand Central Dispatch
В предыдущих статьях писал, что хотел перевести одну интересную статью с английского, но вот нашел перевод хорошей статьи на русский. Думаю автор перевода не будет против если я копию возьму себе :)
Что это?
Grand Central Dispatch, или, коротко, GCD — это низкоуровневое API, которая открывает новый способ работать с параллельными (оригинально это concurrent, а не parallel, я не знаю нормального перевода, если кто скажет — напишите в комментариях, прим. пер.) программами. На самом простом уровне понимания, методология похожа на NSOperationQueue, которая позволяет разбивать программу на независимые задачи, которые запускать параллельно или последовательно. GCD работает на более низком уровне, предоставляет большую производительность и не является частью Cocoa.
В дополнение к средствам параллельного выполнения кода, GCD также предоставляет полностью интегрированную систему обработки событий. Обработчики могут быть сконфигурированы таким образом, чтобы реагировать на события от файловых дескрипторов, системных портов и процессов, таймеров и сигналов, и на пользовательские события. Эти обработчики исполняются параллельно при помощи инфраструктуры GCD.
API GCD полностью основан на так называемых блоках, о которых я говорил в предыдущих сериях ответов на вопросы («Позвольте представить»: блоки и «Обсуждение практических аспектов использования блоков в обычном коде»). GCD можно использовать и без блоков, применяя традиционные C-шные механизмы указателей на функции и контекста, но использовать блоки гораздо проще и невероятно удобнее с практической точки зрения.
Для получения системной документации по GCD, можно набрать man dispatch в командной строке, если у вас Snow Leopard. Continue reading


